Wed Jun 27, 2012 12:52 am

Trong hướng dẫn này chúng ta sẽ biết được
cách tạo ra hiệu ứng chữ kim loại texture 3D bằng cách sử dụng Cinema 4D
và Photoshop. Hãy bắt đầu!
Dữ liệu
Dữ liệu bên dưới được sử dụng trong hướng dẫn:
Bước 1 – Thiết lập file
Mở file mới trong Photoshop với chiều rộng là 7 inches và chiều cao 11 inches. Thiết lập Resolution là 300 dpi.
Chọn
công cụ Paint Bucket Tool (G) sau đó đổi màu foreground thành đen (D)
và điền vào layer đầu tiên. Điều này chỉ giúp cho chúng ta có thể thấy
được độ tương phản giữa các ký tự và background để thiết lập chúng dễ
dàng hơn. Chúng ta sẽ thay đổi background sau.

Bước 2 – Type
Trong hướng dẫn này chúng ta sẽ sử dụng kiểu Blackletter được gọi là “Kingthings Spikeless” mà ban có thể download miễn phí tại đây. Bạn có thể sử dụng kiểu chữ nào mà bạn thích, ở đây tôi sử dụng font chữ Blackletter.
Chọn
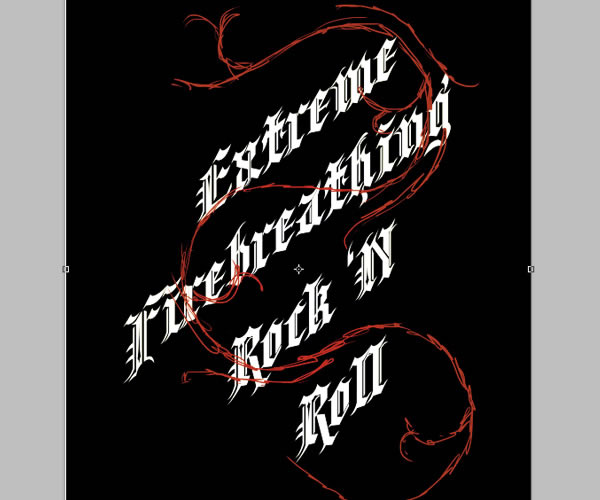
Type tool (T) và gõ text như hình bên dưới. Nhớ rằng, mỗi text là một
layer. Sau đó, chúng ta cần tạo một group mới (Command/Ctrl + G) và đặt
các layer vào Group Type. Ở đây, chúng ta dùng size là 135pts hoặc lớn
hơn nữa sao cho phù hợp với canvas.

Sau
khi sắp xếp các text theo đúng vị trí mong muốn, nhân đôi group (hoặc
các layer) của Type, sau đó merge chúng lại thành 1 layer (Command/Ctrl +
E). Khi đã merge, chọn Move tool (V) và nhấp chuột phải trên biên
chuyển đổi. Chọn tùy chọn Skew và kéo điểm neo như hìh bên dưới.

Text của bạn sẽ trông như thế này.

Bước 3 – Trang trí
Đối
với bước này, chúng ta cần phác thảo (sketch) nhanh ý tưởng cho việc
trang trí này. Tạo một group mới cho các layer trang trí ở trong nhóm
này. Chọn công cụ Brush (B) với brush có đầu nhỏ và màu sắc tươi sáng tương phản với background. Sau đó, chúng ta vẽ những hình xoáy như bên dưới.

Tạo
một layer mới ở trên layer sketch (phác thảo), sau đó tiến hành tinh
chỉnh các đường phác thảo. Chọn công cụ Elliptical Marquee tool (M) và
theo như hướng dẫn, chúng ta sẽ tạo ra các vòng tròn với 830px như hình
bên dưới (nhớ nhấn giữ phím Shift để cho đường tròn chuẩn hơn).

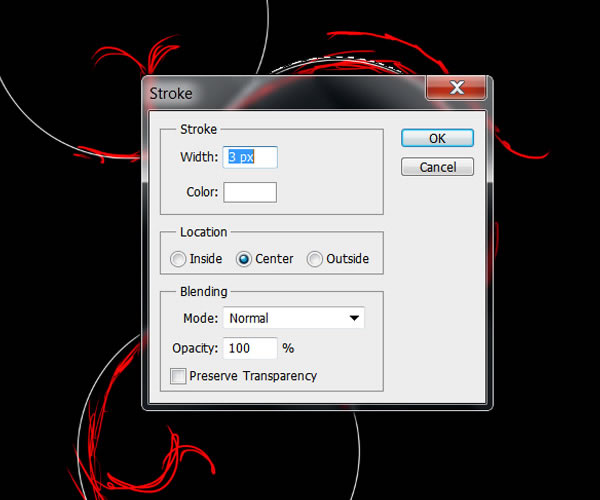
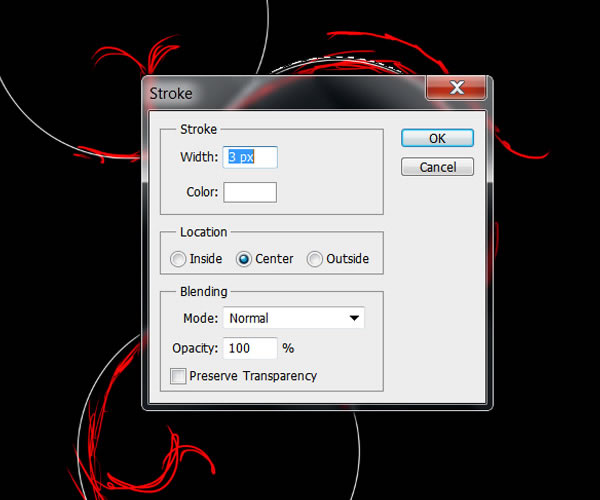
Sau khi đã thực hiện xong, click chuột phải chọn “Stroke” và thiết lập giá trị width khoảng 3px.

Khi đã Stroke trên mỗi đường cong trong group trang trí, thiết kế của bạn sẽ trông như thế này.

Lặp lại quá trình này cho mỗi đường cong. Đối với các thiết lập mới, chúng ta vẽ hình elip nhỏ hơn như hình bên dưới với 260px.


Cuối cùng, sử dụng 110px cho các đường cong nhỏ nhất.

Và đây là kết quả bạn có được ở bước này.

Khi
đã hoàn thành, chọn công cụ Brush tool và tạo một layer mới. Chọn một
brush tròn cứng với 45px. Sau đó mở menu Brush presets và check vào Shape Dynamics. Nhờ rằng, chúng ta đã chọn Size Jitter control là “Pen Pressure”.

Sử dụng công cụ Pen tool (P) và bắt đầu vẽ một path theo như phác thảo ban đầu.

Sau khi đã có Path, click chuột phải vào và chọn Stroke Path. Thiết lập các tùy chọn như hình bên dưới.

Đối
với các đường cong nhỏ hơn, trở lại công cụ Bush tool, giảm kích thước
của brush xuống 15px và thêm 10px cho những đường cong nhỏ nhất.

Hình ảnh của bạn sẽ trông như thế này. Bạn có thể thực hiện những thao tác ở trên cho những đường cong phức tạp hơn.

Bước 4 – Text Detailing
Như
đã đề cập chúng ta sẽ pha trộn hình ảnh ở bước 1 và bước 2 lại với
nhau. Trước tiên, bật khả năng hiển thị của các layer text và nhân đôi
layer ornament (trang trí), chọn công cụ move tool (V) và giảm kích
thước của layer ornament như hình bên dưới.

Sau
khi đã xác định vị trí hòa trộn giữa text và ornament chúng ta sẽ sử
dụng một layer mask để xóa phần ornament không cần thiết như đã chỉ ở
bên dưới.


Tiếp
tục nhân đôi layer ornament và giảm kích thước của nó. Vào Edit >
Transform > Flip Horizontal và sau đó Flip Vertical. Tiếp đến, chúng
ta move hình ảnh trang trí trên chữ “E” và cũng xóa đi phần không cần
thiết như hình dưới.


Thêm một số chi tiết trang trí (ornament) ở bên trong text.

Một số chữ cái (ví dụ như G) chúng ta cần làm cho nó trở nên đẹp mắt hơn bằng cách lặp lại các thao tác ở trên.


Tiếp tục nhân đôi layer ornament và pha trộn nó vào các chữ cái khác.


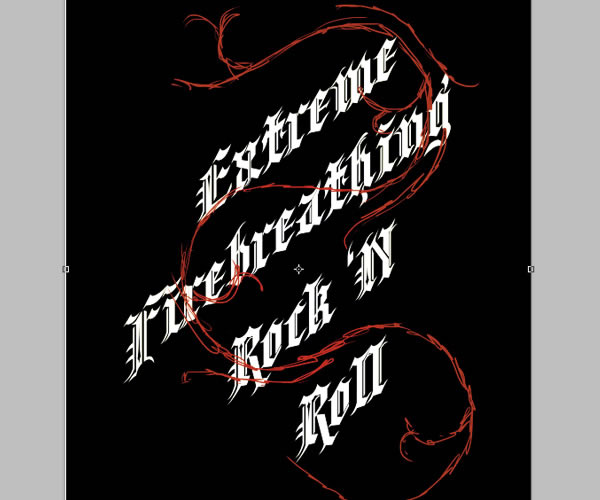
Sau khi thực hiện xong, văn bản của bạn sẽ như thế này:

Chú
ý, đừng nên thêm vào quá nhiều chi tiết cho text như thế sẽ không tốt
khi chúng ta bắt đầu dựng hình 3D. Chọn text và các layer ornament pha
trộn và merge chúng thành một layer (Command/Ctrl + E). Vào công chụ
Elliptical Marquee tool (M), trong khi giữ phím Alt chúng ta click vào
hình thu nhỏ của layer để tạo ra vùng chọn xung quanh text. Click chuột
phải vào vùng chọn và chọn “Make Work Path”, sau đó tắt khả năng hiển
thị của layer text. Chúng ta sẽ export các Path thành Cinema4D để có thể
dựng hình 3D. Vào File > Export > Paths to Illustrator và lưu vào
máy tính của bạn.

Bước 5 – Text Rendering
Mở Cinema4D và kéo nó vào file mới.


Bây giờ, chúng ta cần chọn tất cả các Path splines và xác nhập nó vào một Spline.

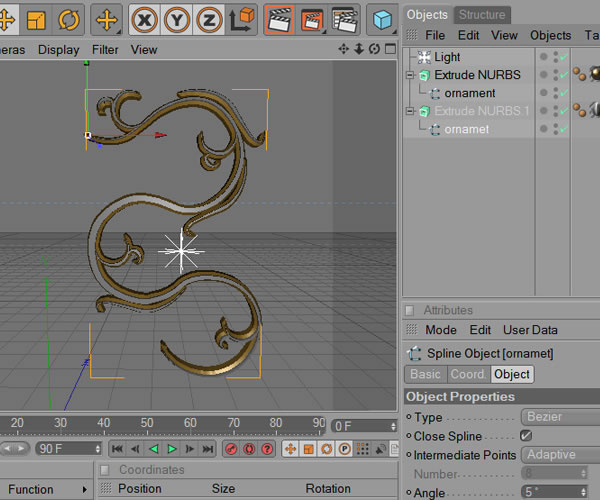
Khi
chúng ta đã có tất cả các Path splines đã chọn, vào Objects >
Connect + Delete và bây giờ bạn chỉ cần có một spline chứa tất cả text.

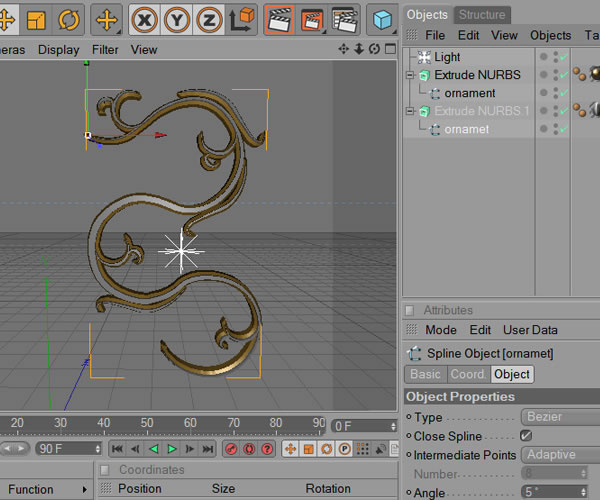
Chọn thuộc tính Object của Spline và check vào tùy chọn “Close Spline”. Tạo một đối tượng Extrude NURBS

Trên cửa sổ Extrude NURBS, trong tùy chọn Caps, chúng ta thiết lập Start và End là “Cap”.


Copy
và paste đối tượng Extrude Nurbs với Type Spline, dưới cửa sổ của thuộc
tính Extrude Nurbs đã copy, thiết lập Start và End là “Fillet”. Điều
này sẽ làm cho Extrude rỗng.

Chọn đối tượng Extrude Nurbs đầu tiên (với Start và End là “Cap” và theo các toạn độ). Thiết lập vị trí Z đến -25m.

Trong
menu Material, vào File > Load Material và tải Materials Pack, chỉ
định tên material là “Nukei1″ cho đối tượng Extrude đầu tiên (Các chữ
rắn (Solid)).

Trong menu Material, vào File > Create new material. Chúng ta sẽ làm hiệu ứng kim loại vàng ở bên ngoài các Type 3D.

Check tùy chọn “Color”, thay đổi các giá trị của RGB là 242, 182, 68 và thiết lập Brightness là 50%.

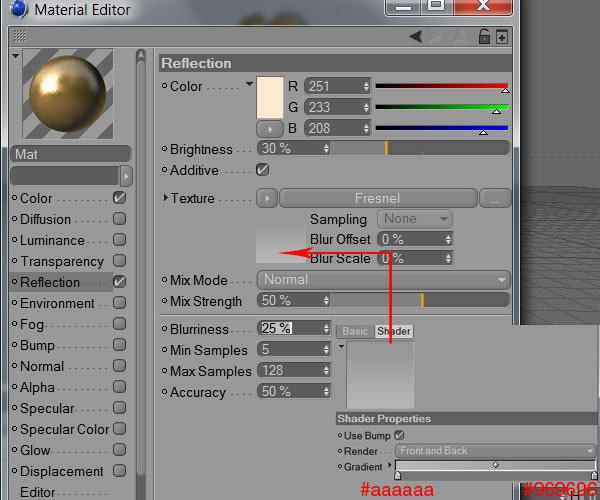
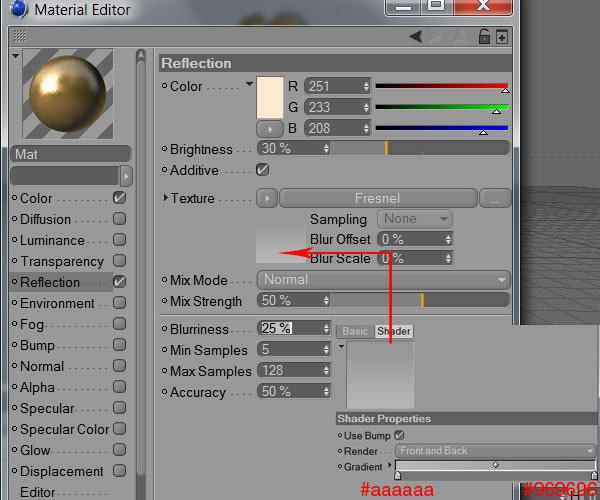
Check
tùy chọn “Reflection”,thay đổi các giá trị của RGB là 251, 233, 208,
giảm Brightness xuống 30% và check vào “Additive”. Trong tùy chọn
Texture, nhấp chuột vài trình đơn thả xuống chọn “Fresnel”, nhấp double
vào gradient và thay đổi màu từ #aaaaaa đến #969696. Thiết lập
blurriness bằng 25%.

Check
tùy chọn “Bump”, thiết lập Strength là 5% và Texture là “Noise”. Double
click vào hình thu nhỏ texture và thay đổi Noise là “Blistered
turbulence”:

Cuối
cùng, check vào tùy chon “Specular”. Thayd đổi chế độ “Metal”. Thiết
lập giá trị Width là 57%, Height 124%, Falloff 12% và Inner width là
34%.

Sau khi đã hoàn thành, save material mới và đưa nó vào đối tượng Extrude thứ 2 (các ký tự rỗng).

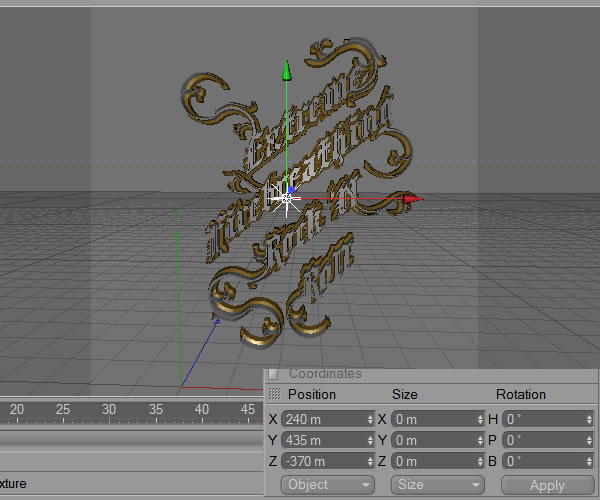
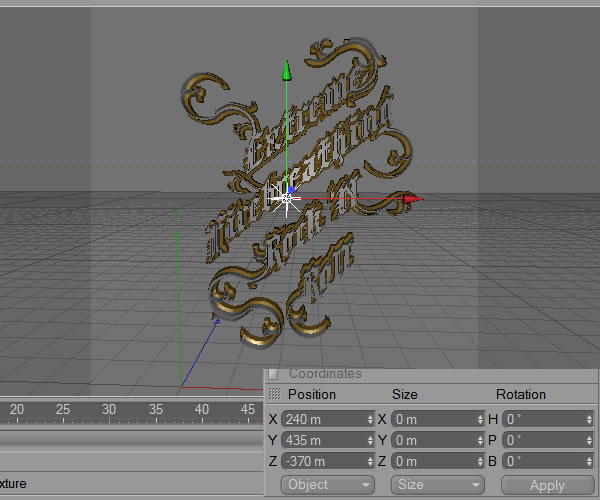
Thêm một đối tượng Light vào Scene và đặt nó ở trên 2 đối tượng Extrude.

Thay đổi Coordinates của đối tượng Light với các giá trị lần lượt: X 240, Y 435, Z -370.

Scene
chính đã thực hiện xong. Bây giờ chúng ta sẽ thiết lập các giá trị
Render. Click vào biểu tượng Render setting và Save ở dưới, check vào
tùy chọn “Alpha Channel”.

Trong tùy chọn Output. Thay đổi các giá trị Width và Height là 4000 pixels và Resolution là 300 dpi. Sau đó Render hình ảnh.

Một
khi đã hoàn thành Render, Click vào menu File > Save as, thiết lập
các giá trị như hình bên dưới và save vào máy tính của chúng ta.

Tương tự như vậy, chúng ta sẽ làm cho các layer ornament (trang trí ) ban đầu như chúng ta đã thực hiện cho text.


Bước 6 – Render Extraction
Mở
text của bạn trong Photoshop và unlock layer text bằng cách click đúp
vào layer thu nhỏ. Vào menu Channels và chọn layer “Alpha Channel”, đảo
ngược nó (Command/Ctrl + Shift + I), sau đó nhấn Delete để xóa
background. Sau khi đã Extract kéo nó vào file thiết kế Photoshop ban
đầu của bạn. Thực hiện quá trình tương tự cho Extract Ornament (trang
trí).


Bước 7 – Xử lý Photoshop
Đầu
tiên, chúng ta thực hiện trên background của hình ảnh. Vào file
Photoshop ban đầu của chúng ta, đặt nó ở trên layer background màu đen
và áp dụng Layer styles. Chọn Gradient overlay và thiết lập Style là
“Radial”.

Click
đúp vào Gradient để mở Gradient Editor, điều chỉnh gradient từ màu đen
sang màu xám. Với các giá trị mã màu tương ứng: Điểm đầu tiên là
#000000, điểm thứ 2 là #181818 và cuối cùng là #414141.

Tạo
một layer mới ở trên layer Background và tô nó với màu trắng. Vào
Filter > Noise > Add và thiết lập Amount bằng 14% với Distribution
là “Uniform” và check vào tùy chọn Monochromatic.

Thiết lập chế độ hòa trộn của layer là “Multiply”.
Tạo
layer mới ở trên layer Noise và chọn công cụ Brush. Thiết lập một brush
mềm tròn khoảng 500px và opacity khoảng 20%. Sau đó thực hiện các thao
tác như hình bên dưới.

Hình ảnh của chúng ta sẽ trông như thế này:

Chúng
ta cần thêm một số tương phản cho Text 3D, vào menu Image >
Adjustments > Brightness and contrast, thay đổi giá trị Brightness là
-15 và Contrast là 40.

Bước 8 – Điều chỉnh màu sắc
Chúng
ta sẽ sử dụng các Color Fill và Adjustment layer để cho hình ảnh của
chúng ta có chút màu xanh và vàng. Tạo một Group mới ở trên tất cả các
Layer. Ở trong nó, tạo một Hue/Saturation Adjustment layer, Layer >
New Adjustment Layer > Hue and Saturation. Thay đổi Hue là + 7 và
tăng Saturation là + 50.

Vào Layer > New Adjustment Layer > Brightness and Contrast. Thiết lập giá trị Brightness là 15 và Contrast là 60.

Vào
menu Layer > New Fill Layer > Solid color và chọn một màu vàng
sáng #f3dc1d. Thay đổi chế độ hòa trộn của layer là “Color” và giảm
Opacity xuống 30%. (Bạn có thể xóa một số hiệu ứng bằng layer mask nếu
bạn cảm thấy có những chỗ không vừa ý.)

Cuối
cùng, tạo một layer Color khác ở trên layer màu vàng nhưng bây giờ
chúng ta sẽ sử dụng màu xanh thẫm #04163f. Thay đổi chế độ hòa trộn của
layer là “Color” và giảm Opacity xuống 25%.

Đây là hình ảnh cuối cùng.

Hình ảnh cuối cùng

cách tạo ra hiệu ứng chữ kim loại texture 3D bằng cách sử dụng Cinema 4D
và Photoshop. Hãy bắt đầu!
Dữ liệu
Dữ liệu bên dưới được sử dụng trong hướng dẫn:
Bước 1 – Thiết lập file
Mở file mới trong Photoshop với chiều rộng là 7 inches và chiều cao 11 inches. Thiết lập Resolution là 300 dpi.
Chọn
công cụ Paint Bucket Tool (G) sau đó đổi màu foreground thành đen (D)
và điền vào layer đầu tiên. Điều này chỉ giúp cho chúng ta có thể thấy
được độ tương phản giữa các ký tự và background để thiết lập chúng dễ
dàng hơn. Chúng ta sẽ thay đổi background sau.

Bước 2 – Type
Trong hướng dẫn này chúng ta sẽ sử dụng kiểu Blackletter được gọi là “Kingthings Spikeless” mà ban có thể download miễn phí tại đây. Bạn có thể sử dụng kiểu chữ nào mà bạn thích, ở đây tôi sử dụng font chữ Blackletter.
Chọn
Type tool (T) và gõ text như hình bên dưới. Nhớ rằng, mỗi text là một
layer. Sau đó, chúng ta cần tạo một group mới (Command/Ctrl + G) và đặt
các layer vào Group Type. Ở đây, chúng ta dùng size là 135pts hoặc lớn
hơn nữa sao cho phù hợp với canvas.

Sau
khi sắp xếp các text theo đúng vị trí mong muốn, nhân đôi group (hoặc
các layer) của Type, sau đó merge chúng lại thành 1 layer (Command/Ctrl +
E). Khi đã merge, chọn Move tool (V) và nhấp chuột phải trên biên
chuyển đổi. Chọn tùy chọn Skew và kéo điểm neo như hìh bên dưới.

Text của bạn sẽ trông như thế này.

Bước 3 – Trang trí
Đối
với bước này, chúng ta cần phác thảo (sketch) nhanh ý tưởng cho việc
trang trí này. Tạo một group mới cho các layer trang trí ở trong nhóm
này. Chọn công cụ Brush (B) với brush có đầu nhỏ và màu sắc tươi sáng tương phản với background. Sau đó, chúng ta vẽ những hình xoáy như bên dưới.

Tạo
một layer mới ở trên layer sketch (phác thảo), sau đó tiến hành tinh
chỉnh các đường phác thảo. Chọn công cụ Elliptical Marquee tool (M) và
theo như hướng dẫn, chúng ta sẽ tạo ra các vòng tròn với 830px như hình
bên dưới (nhớ nhấn giữ phím Shift để cho đường tròn chuẩn hơn).

Sau khi đã thực hiện xong, click chuột phải chọn “Stroke” và thiết lập giá trị width khoảng 3px.

Khi đã Stroke trên mỗi đường cong trong group trang trí, thiết kế của bạn sẽ trông như thế này.

Lặp lại quá trình này cho mỗi đường cong. Đối với các thiết lập mới, chúng ta vẽ hình elip nhỏ hơn như hình bên dưới với 260px.


Cuối cùng, sử dụng 110px cho các đường cong nhỏ nhất.

Và đây là kết quả bạn có được ở bước này.

Khi
đã hoàn thành, chọn công cụ Brush tool và tạo một layer mới. Chọn một
brush tròn cứng với 45px. Sau đó mở menu Brush presets và check vào Shape Dynamics. Nhờ rằng, chúng ta đã chọn Size Jitter control là “Pen Pressure”.

Sử dụng công cụ Pen tool (P) và bắt đầu vẽ một path theo như phác thảo ban đầu.

Sau khi đã có Path, click chuột phải vào và chọn Stroke Path. Thiết lập các tùy chọn như hình bên dưới.

Đối
với các đường cong nhỏ hơn, trở lại công cụ Bush tool, giảm kích thước
của brush xuống 15px và thêm 10px cho những đường cong nhỏ nhất.

Hình ảnh của bạn sẽ trông như thế này. Bạn có thể thực hiện những thao tác ở trên cho những đường cong phức tạp hơn.

Bước 4 – Text Detailing
Như
đã đề cập chúng ta sẽ pha trộn hình ảnh ở bước 1 và bước 2 lại với
nhau. Trước tiên, bật khả năng hiển thị của các layer text và nhân đôi
layer ornament (trang trí), chọn công cụ move tool (V) và giảm kích
thước của layer ornament như hình bên dưới.

Sau
khi đã xác định vị trí hòa trộn giữa text và ornament chúng ta sẽ sử
dụng một layer mask để xóa phần ornament không cần thiết như đã chỉ ở
bên dưới.


Tiếp
tục nhân đôi layer ornament và giảm kích thước của nó. Vào Edit >
Transform > Flip Horizontal và sau đó Flip Vertical. Tiếp đến, chúng
ta move hình ảnh trang trí trên chữ “E” và cũng xóa đi phần không cần
thiết như hình dưới.


Thêm một số chi tiết trang trí (ornament) ở bên trong text.

Một số chữ cái (ví dụ như G) chúng ta cần làm cho nó trở nên đẹp mắt hơn bằng cách lặp lại các thao tác ở trên.


Tiếp tục nhân đôi layer ornament và pha trộn nó vào các chữ cái khác.


Sau khi thực hiện xong, văn bản của bạn sẽ như thế này:

Chú
ý, đừng nên thêm vào quá nhiều chi tiết cho text như thế sẽ không tốt
khi chúng ta bắt đầu dựng hình 3D. Chọn text và các layer ornament pha
trộn và merge chúng thành một layer (Command/Ctrl + E). Vào công chụ
Elliptical Marquee tool (M), trong khi giữ phím Alt chúng ta click vào
hình thu nhỏ của layer để tạo ra vùng chọn xung quanh text. Click chuột
phải vào vùng chọn và chọn “Make Work Path”, sau đó tắt khả năng hiển
thị của layer text. Chúng ta sẽ export các Path thành Cinema4D để có thể
dựng hình 3D. Vào File > Export > Paths to Illustrator và lưu vào
máy tính của bạn.

Bước 5 – Text Rendering
Mở Cinema4D và kéo nó vào file mới.


Bây giờ, chúng ta cần chọn tất cả các Path splines và xác nhập nó vào một Spline.

Khi
chúng ta đã có tất cả các Path splines đã chọn, vào Objects >
Connect + Delete và bây giờ bạn chỉ cần có một spline chứa tất cả text.

Chọn thuộc tính Object của Spline và check vào tùy chọn “Close Spline”. Tạo một đối tượng Extrude NURBS

Trên cửa sổ Extrude NURBS, trong tùy chọn Caps, chúng ta thiết lập Start và End là “Cap”.


Copy
và paste đối tượng Extrude Nurbs với Type Spline, dưới cửa sổ của thuộc
tính Extrude Nurbs đã copy, thiết lập Start và End là “Fillet”. Điều
này sẽ làm cho Extrude rỗng.

Chọn đối tượng Extrude Nurbs đầu tiên (với Start và End là “Cap” và theo các toạn độ). Thiết lập vị trí Z đến -25m.

Trong
menu Material, vào File > Load Material và tải Materials Pack, chỉ
định tên material là “Nukei1″ cho đối tượng Extrude đầu tiên (Các chữ
rắn (Solid)).

Trong menu Material, vào File > Create new material. Chúng ta sẽ làm hiệu ứng kim loại vàng ở bên ngoài các Type 3D.

Check tùy chọn “Color”, thay đổi các giá trị của RGB là 242, 182, 68 và thiết lập Brightness là 50%.

Check
tùy chọn “Reflection”,thay đổi các giá trị của RGB là 251, 233, 208,
giảm Brightness xuống 30% và check vào “Additive”. Trong tùy chọn
Texture, nhấp chuột vài trình đơn thả xuống chọn “Fresnel”, nhấp double
vào gradient và thay đổi màu từ #aaaaaa đến #969696. Thiết lập
blurriness bằng 25%.

Check
tùy chọn “Bump”, thiết lập Strength là 5% và Texture là “Noise”. Double
click vào hình thu nhỏ texture và thay đổi Noise là “Blistered
turbulence”:

Cuối
cùng, check vào tùy chon “Specular”. Thayd đổi chế độ “Metal”. Thiết
lập giá trị Width là 57%, Height 124%, Falloff 12% và Inner width là
34%.

Sau khi đã hoàn thành, save material mới và đưa nó vào đối tượng Extrude thứ 2 (các ký tự rỗng).

Thêm một đối tượng Light vào Scene và đặt nó ở trên 2 đối tượng Extrude.

Thay đổi Coordinates của đối tượng Light với các giá trị lần lượt: X 240, Y 435, Z -370.

Scene
chính đã thực hiện xong. Bây giờ chúng ta sẽ thiết lập các giá trị
Render. Click vào biểu tượng Render setting và Save ở dưới, check vào
tùy chọn “Alpha Channel”.

Trong tùy chọn Output. Thay đổi các giá trị Width và Height là 4000 pixels và Resolution là 300 dpi. Sau đó Render hình ảnh.

Một
khi đã hoàn thành Render, Click vào menu File > Save as, thiết lập
các giá trị như hình bên dưới và save vào máy tính của chúng ta.

Tương tự như vậy, chúng ta sẽ làm cho các layer ornament (trang trí ) ban đầu như chúng ta đã thực hiện cho text.


Bước 6 – Render Extraction
Mở
text của bạn trong Photoshop và unlock layer text bằng cách click đúp
vào layer thu nhỏ. Vào menu Channels và chọn layer “Alpha Channel”, đảo
ngược nó (Command/Ctrl + Shift + I), sau đó nhấn Delete để xóa
background. Sau khi đã Extract kéo nó vào file thiết kế Photoshop ban
đầu của bạn. Thực hiện quá trình tương tự cho Extract Ornament (trang
trí).


Bước 7 – Xử lý Photoshop
Đầu
tiên, chúng ta thực hiện trên background của hình ảnh. Vào file
Photoshop ban đầu của chúng ta, đặt nó ở trên layer background màu đen
và áp dụng Layer styles. Chọn Gradient overlay và thiết lập Style là
“Radial”.

Click
đúp vào Gradient để mở Gradient Editor, điều chỉnh gradient từ màu đen
sang màu xám. Với các giá trị mã màu tương ứng: Điểm đầu tiên là
#000000, điểm thứ 2 là #181818 và cuối cùng là #414141.

Tạo
một layer mới ở trên layer Background và tô nó với màu trắng. Vào
Filter > Noise > Add và thiết lập Amount bằng 14% với Distribution
là “Uniform” và check vào tùy chọn Monochromatic.

Thiết lập chế độ hòa trộn của layer là “Multiply”.
Tạo
layer mới ở trên layer Noise và chọn công cụ Brush. Thiết lập một brush
mềm tròn khoảng 500px và opacity khoảng 20%. Sau đó thực hiện các thao
tác như hình bên dưới.

Hình ảnh của chúng ta sẽ trông như thế này:

Chúng
ta cần thêm một số tương phản cho Text 3D, vào menu Image >
Adjustments > Brightness and contrast, thay đổi giá trị Brightness là
-15 và Contrast là 40.

Bước 8 – Điều chỉnh màu sắc
Chúng
ta sẽ sử dụng các Color Fill và Adjustment layer để cho hình ảnh của
chúng ta có chút màu xanh và vàng. Tạo một Group mới ở trên tất cả các
Layer. Ở trong nó, tạo một Hue/Saturation Adjustment layer, Layer >
New Adjustment Layer > Hue and Saturation. Thay đổi Hue là + 7 và
tăng Saturation là + 50.

Vào Layer > New Adjustment Layer > Brightness and Contrast. Thiết lập giá trị Brightness là 15 và Contrast là 60.

Vào
menu Layer > New Fill Layer > Solid color và chọn một màu vàng
sáng #f3dc1d. Thay đổi chế độ hòa trộn của layer là “Color” và giảm
Opacity xuống 30%. (Bạn có thể xóa một số hiệu ứng bằng layer mask nếu
bạn cảm thấy có những chỗ không vừa ý.)

Cuối
cùng, tạo một layer Color khác ở trên layer màu vàng nhưng bây giờ
chúng ta sẽ sử dụng màu xanh thẫm #04163f. Thay đổi chế độ hòa trộn của
layer là “Color” và giảm Opacity xuống 25%.

Đây là hình ảnh cuối cùng.

Hình ảnh cuối cùng



 Tường nhà
Tường nhà Bài viết
Bài viết Kết bạn
Kết bạn Tài sản
Tài sản