Tue Jun 26, 2012 10:43 am

Layer Styles là một tính năng vô cùng mạnh
mẽ, ngoài việc tiết kiệm được nhiều thời gian nó còn giúp bạn tạo ra
nhiều hiệu ứng đẹp mắt. Trong hướng dẫn này, chúng ta sẽ tạo ra một hiệu ứng văn bản trong Photoshop được lấy cảm hứng từ bóng đèn. Hãy bắt đầu!
Dữ liệu
Dữ liệu dưới đây được sử dụng trong hướng dẫn:
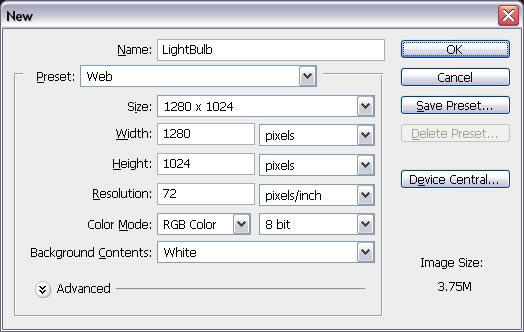
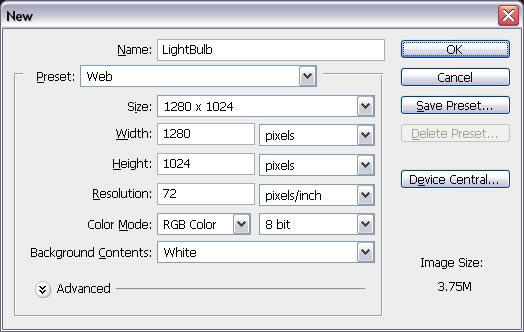
Tạo một file mới với kích thước 1280 x 1024 px hoặc bất kỳ kích thước nào mà bạn muốn tạo.

Tô nó với màu đen hoặc bất kỳ tone màu tối nào miễn là đảm bảo được màu này là màu tối.

Bước 2
Tạo
text màu trắng với font chữ là Junegull và size là 400 pt. Kích thước
này khá lớn nhưng nó sẽ giúp cho text hiển thị chi tiết hơn.

Thay đổi Fill của layer này là 0%.

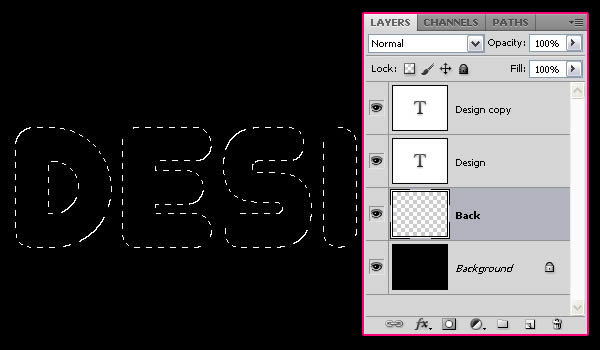
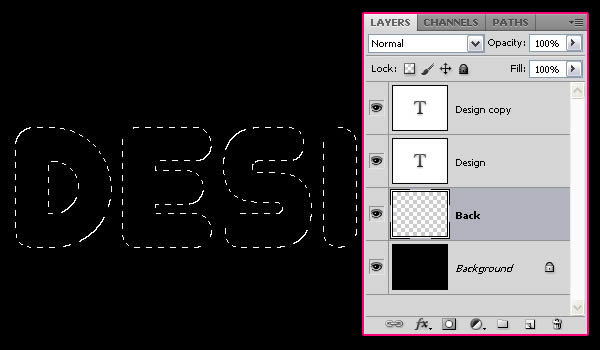
Nhân đôi layer text.

Bước 3
Ctrl/Cmd + Click vào hình thu nhỏ của layer text để tạo ra vùng chọn.

Tạo một layer mới ở giữa layer background và layer text. Sau đó đặt tên nó là “Black”.

Vào Select > Modify > Expand và nhập 5. Điều này sẽ mở rộng vùng chọn ra 5px.

Tô nó với màu #9b7e4f, sau đó vào Select > Deselect, hoặc Ctrl/Cmd + D để thoát khỏi vùng chọn.

Loading Contours
Bạn
có thể tải Contours để sử dụng cho một số Layer Styles bên dưới. Để làm
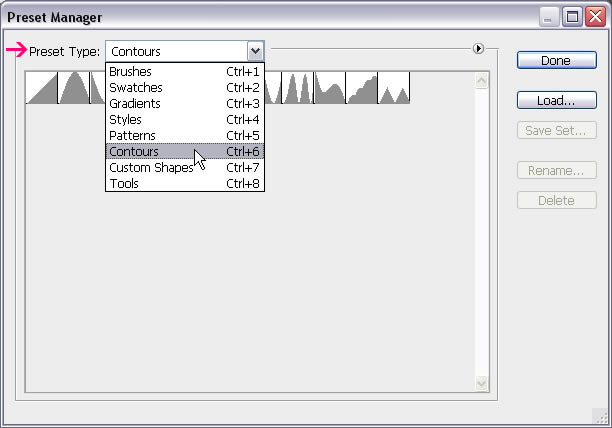
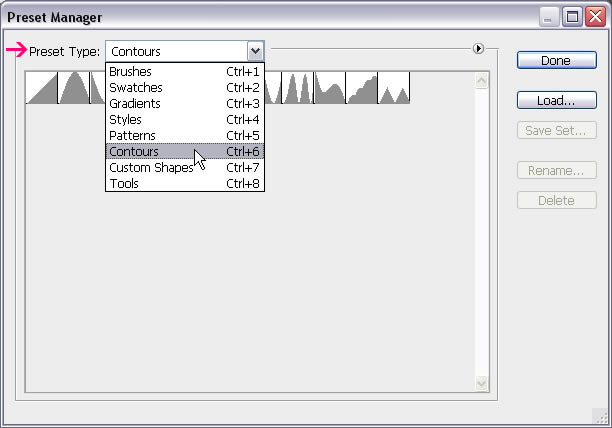
được điều này, vào Edit > Preset Manager, và chọn Contours từ menu
thả xuống Preset Type.

Nhấp vào mũi tên ở bên phải và chọn Contours.

Nhấp vào Append để add contours mới.

Bước 4
Nhấp đúp chuột vào layer Black và sử dụng các Layer Styles sau:
Outer Glow: chỉ cần thay đổi màu sắc là #8f6f2c.

Inner Glow: thay đổi chế độ hòa trộn (Blend Mode) là Multiply, màu là #e4d7b2, Source là Center, Size bằng 125, và Range là 35%.

Bevel
and Emboss: Thay đổi Technique là Chisel Hard, Depth bằng 300, Size
bằng 20, và check vào box Anti-aliased. Ngoài ra, thay đổi màu của
Highlight Mode là #c6a96c và Shadow Mode là #ddd6c1.

Contour: Chọn Cone contour, check vào box Anti-aliased, và thay đổi Range là 70%.

Texture:
Sử dụng texture là Texturetastic Gray, và thay đổi Depth với giá trị
nhỏ, khoảng 8 px. Điều này sẽ làm cho texture không quá mềm nhưng vẫn
đẹp mắt.

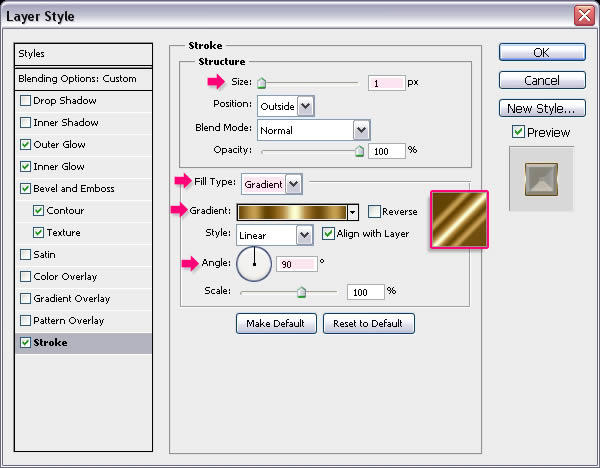
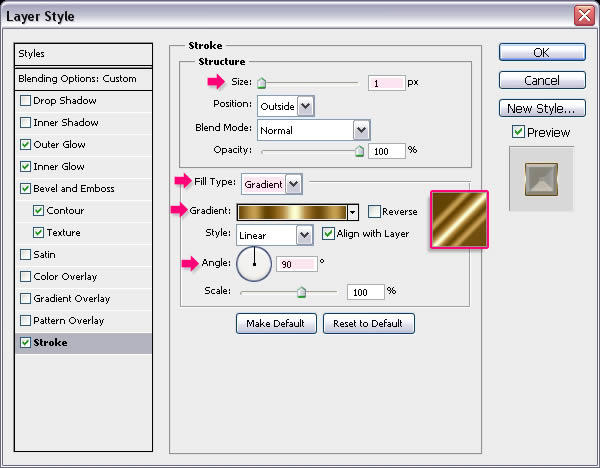
Stroke:
Thay đổi Size bằng 1, Fill Type là Gradient, và Angle là 90. Sử dụng
Gradient như bên dưới từ gói “Golden Metal Gradients”.

Đây là những gì bạn sẽ có được.

Điều chỉnh Fill là 50% cho nó trong suốt hơn.

Bước 5
Thiết lập màu của Foreground là #555555, và chọn brush cứng tròn 3px. Brush này sẽ tạo ra các đường ở giữa text.

Tạo một layer mơi ở trên layer Black và đặt nó là “Wire”.

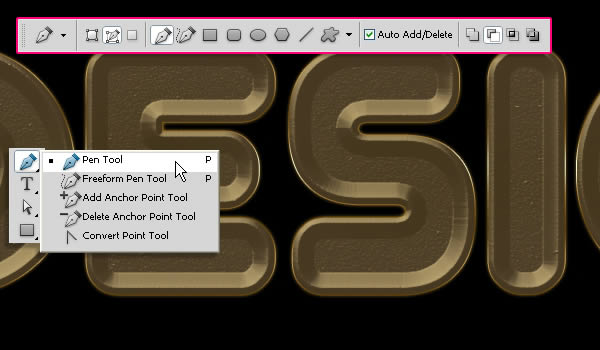
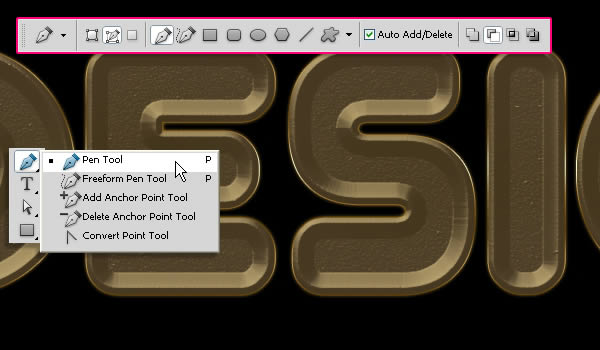
Chọn công cụ Pen Tool và nhấp vào icon Paths trên thanh Options.

Bước 6
Công
cụ Pen Tool sẽ được sử dụng để thêm vào những đường cong, đường thẳng
đơn giản hay phức tạp tùy thuộc vào từng ký tự. Mỗi ký tự sẽ được tạo
riêng biệt sao cho phù hợp và đẹp mắt.
Trước hết, để tạo ra đường
thẳng bạn chỉ cần tạo một điểm neo sau đó nhấn giữ phím Shift để cho
Path được thẳng giống như bên dưới.

Hãy
nhớ rằng các điểm neo được tạo ra liên tục, chính vì thế bạn không thể
nào tạo ra các đường cong, thẳng cùng một lúc trên mỗi ký tự.

Nếu
bạn muốn dịch chuyển các điểm neo đã tạo, chọn Direct Selection Tool,
sau đó bạn có thể chọn một điểm nào đó cần dịch chuyển hoặc tất cả các
điểm và sử dụng những mũi tên trên bàn phím để dịch chuyển chúng.

Bước 7
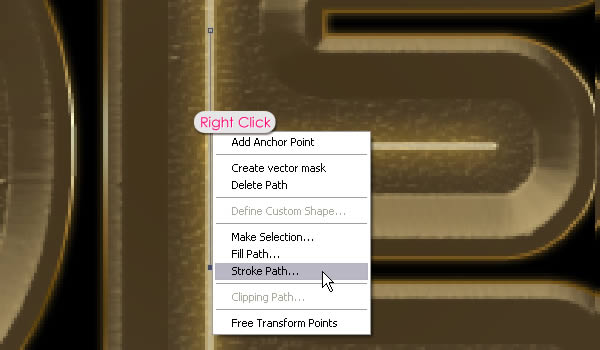
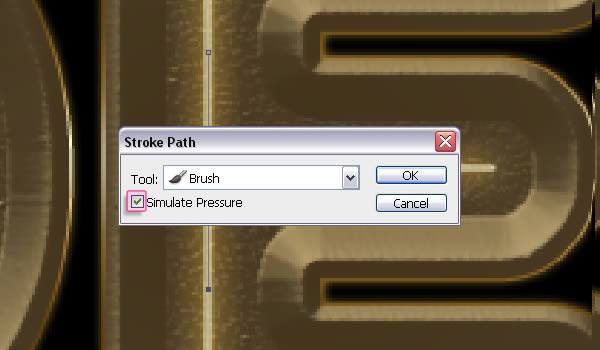
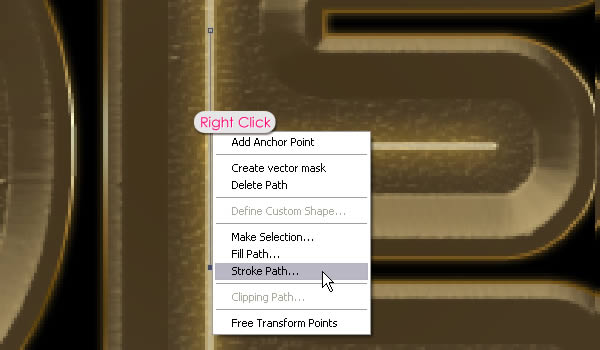
Để stroke Path, click chuột phải vào nó và chọn Stroke Path.

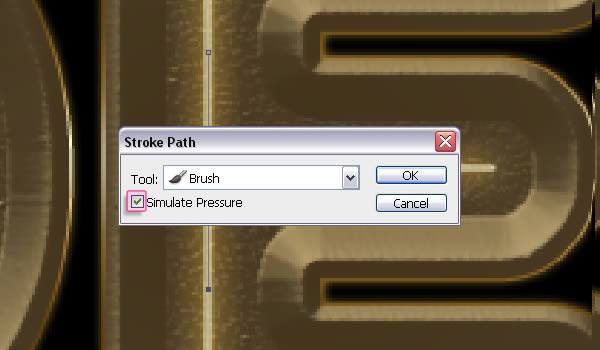
Chọn Brush từ menu Tool thả xuống và nhớ rằng không check vào box Simulate Pressure.

Nhấn Enter/Return để thoát khỏi Path này và bạn có thể tạo Path mới.

Sử dụng Pen Tool một lần nữa để thêm phần còn thiếu của chữ E.

Và Stroke nó giống như bạn đã làm trước đó.

Bước 8
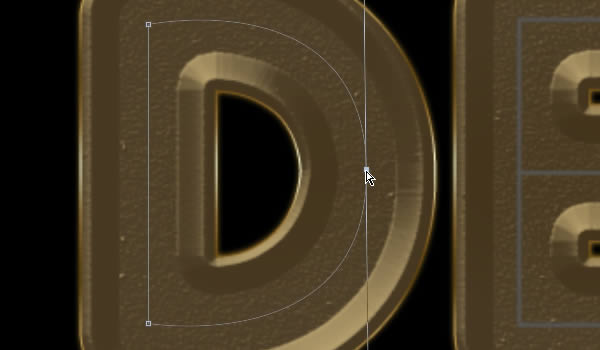
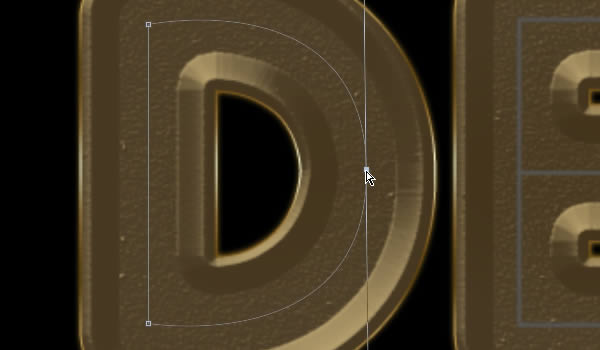
Đối
với các đường cong đơn giản, như trong chữ D, bạn cần phải nhấp chuột
và kéo nó để tạo ra một đường cong phù hợp với ký tự. Như trong ví dụ
này, chúng ta sẽ kéo nó song song với đường cong theo chiều dọc.

Sau đó kết thúc được cong tại điểm bạn đã bắt đầu như hình dưới.

Bạn vẫn có thể sử dụng công cụ Direct Selection Tool để dịch chuyển đường cong theo ý muốn.

Sau khi bạn đã có Path, chúng ta tiếp tục Stroke nó.

Bước 9
Để
tạo ra những đường cong phức tạp hơn, như trong chữ S, chúng ta sẽ bắt
đầu tạo ra những đường cong đơn giản bằng cách nhấn và kéo nó như bạn đã
làm ở bước trước. Đừng cố gắng làm cho nó hoàn hảo vì chúng ta có thể
điều chỉnh nó sau.

Sau
khi bạn đã tạo ra các đường cong, chọn công cụ Direct Selection Tool và
chọn một điểm neo (bằng cách nhấp vào nó). Sau đó bạn có thể điều chỉnh
để nó trông hoàn hảo và đẹp mắt hơn.

Click
vào điểm cuối giống như hình dưới và điều chỉnh nó, bạn có thể điều
chỉnh rộng hẹp, lên dưới sao cho hình dạng của đường cong như ý.

Không
cần phải hoàn hảo lắm, chúng ta chỉ cần nó giống với hình dạng của ký
tự. Dĩ nhiên, nó sẽ không quá gần hoặc quá xa một số khu vực trên ký tự
này.

Sau khi đã hoàn thành, Stroke Path này và thay đổi giá trị Fill của layer Wire là 50%.

Bước 10
Nhấp đúp chuột vào layer Wire và áp dụng các Layer Styles bên dưới:
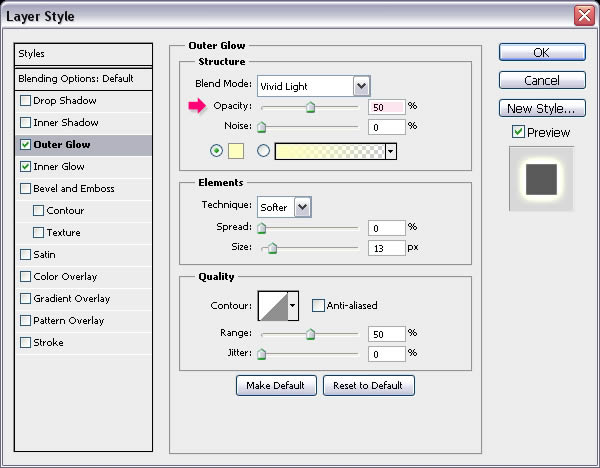
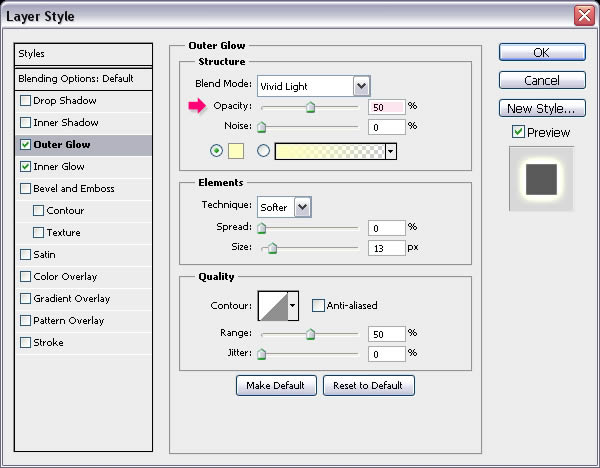
Outer Glow: Thay đổi Blend Mode là Vivid Light, màu là #ffffbe, và Size bằng 13.

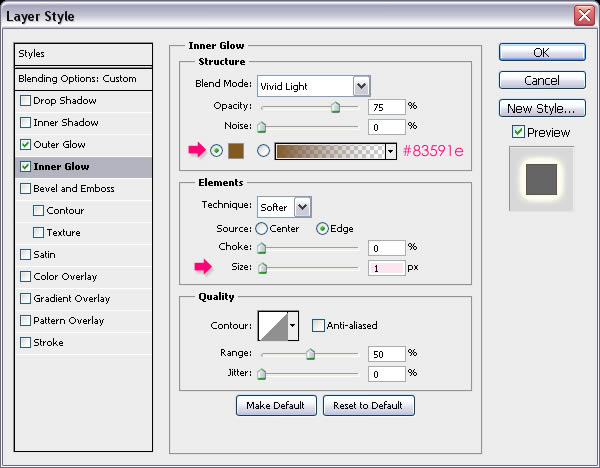
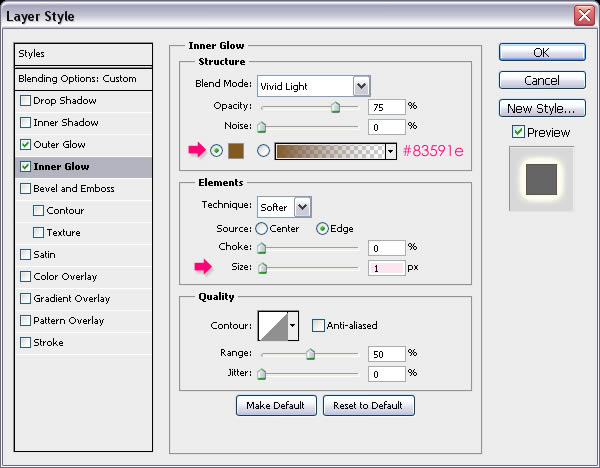
Inner Glow: Thay đổi Blend Mode là Vivid Light, màu là #d5d5cd, và Size bằng 1.

Điều này sẽ thêm vào ánh sáng rất tinh tế.

Bước 11
Nhân đôi layer Wire.

Nhấp đúp chuột vào layer vừa copy và điều chỉnh Inner Glow bằng cách thay đổi Size bằng 10.

Điều này sẽ làm tăng thêm các hiệu ứng ánh sáng.

Bước 12
Tiếp
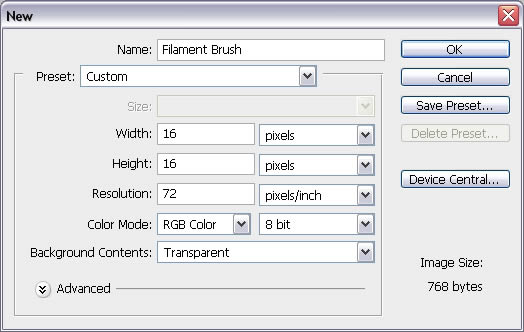
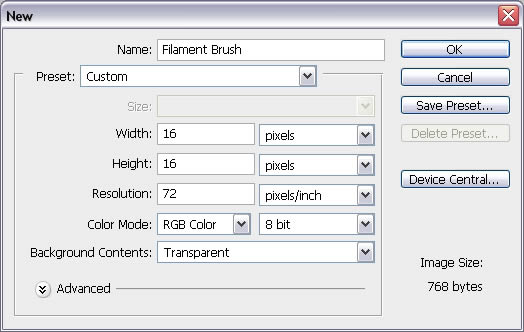
theo, chúng ta sẽ tạo một brush đơn giản. Để làm điều này, chúng ta cần
tạo một file mới có kích thước 16 x 16px và background là Transparent.

Chọn công cụ Ellipse Tool, và check vào icon Paths trên thanh Options. Sau đó tạo một vòng tròn bên trong file.

Chọn Brush cứng tròn 1 px, Thiết lập màu của Foreground là màu đen. Sau đó chọn Ellipse Tool một lần nữa và Stroke Path.

Nhấn Enter/Return để thoát khỏi Path, sau đó vào Edit > Define Brush Preset, và đặt tên cho Brush này.

Bước 13
Quay trở lại file thiết kế của chúng ta, tạo một layer mới ở trên layer Wire copy và đặt tên là “Filament”.

Nhấn
chuột phải vào layer “Wire” và chọn Copy Layer Style, sau đó nhấn chuột
phải vào layer “Filament” và chọn Paste Layer Style.

Thay đổi giá trị Fill của layer “Filament” là 100%, thiết lập màu của Foreground là #d0b174.

Bước 14
Mở bảng Brush (Window > Brush) và thay đổi các giá trị bên dưới cho Brush mà bạn đã tạo ở bước 12.


Bước 15
Những
gì mà chúng ta sẽ làm tiếp theo là tạo một Path nhỏ dọc theo các dây
ánh sáng bên trong chữ cái mà ta đã tạo. Sử dụng công cụ Pen Tool một
lần nữa, và bắt đầu add thêm một đường hoặc đường cong nhỏ.

Sau đó, chúng ta cần Stroke Path này, click chuột phải và chọn Stroke Path.

Lần này, chúng ta check vào Simulate Pressure.

Điều
này sẽ làm mờ dần Brush ở điểm kết thúc. Tiếp theo, chúng ta sẽ thêm
nhiều Path dọc theo các đường ánh sáng ở trong chữ cái nhưng không nên
thêm quá nhiều để nó trông thật và đẹp mắt hơn.

Bước 16
Tạo một layer mới ở trên layer “Filament” với tên “Light”, sau đó click chuột phải và chọn Paste Layer Style.

Nhấp đúp chuột vào layer “Light” và thay đổi Outer Glow bằng cách điều chỉnh Opacity là 50%.

Bước 17
Chọn một brush tròn mềm và thiết lập các giá trị như bên dưới.


Bước 18
Thiết
lập màu của Foreground là #fffde1, sử dụng công cụ Pen Tool để tạo
những Path nhỏ ở những khu vực trống quanh dây ánh sáng.

Stroke nó và check vào box Simulate Pressure.

Điều này sẽ tạo ra một số khu vực sáng bóng và làm cho hiệu ứng của chúng ta trông sống động và tươi sáng hơn.

Thêm một vài hiệu ứng ánh sáng ở những khu vực khác. Bạn có thể thay đổi kích thước của Brush tùy ý để có được hiệu ứng tốt hơn.

Bước 19
Nhớ
rằng, bạn sẽ phải kiểm soát độ sáng bóng của Brush tốt nhất có thể. Dĩ
nhiên, chúng ta có thể giảm Opacity nếu có thể. Ở đây tôi giảm xuống còn
90%.

Bạn có thể thay đổi các màu sắc của hiệu ứng “Glow”. Ở đây, màu Inner Glow của layer Light là #83591e.

Sự khác biệt không lớn lắm nhưng bạn có thể thấy được vệt sáng của chúng ta ít trắng và vàng hơn.

Bước 20
Tạo một layer mới ở giữa layer “Back” và layer “Wire” với tên “Pins”, sau đó thay đổi giá trị Fill là 0%.

Nhấp đúp chuột vào layer “Pins”, và áp dụng các Layer Styles sau:
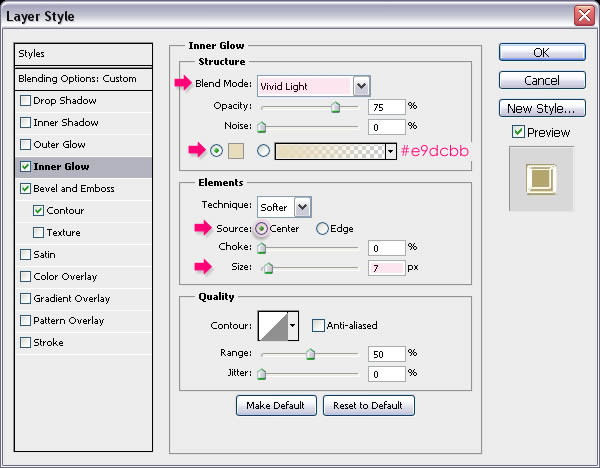
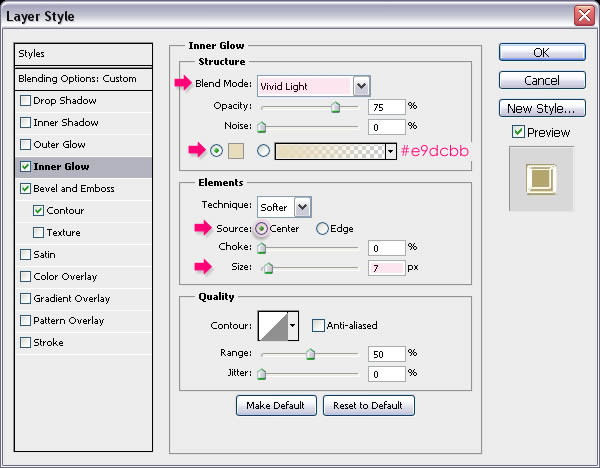
Inner Glow: Thay đổi Blend Mode là Vivid Light, màu là #e9dcbb, Source là Center, và Size là 7.

Bevel
and Emboss: Thay đổi Technique là Chisel Hard, Gloss Contour là Ring
Double, check vào box Anti-aliased, và thay đổi màu của Shadow Mode là
#9a8739.

Contour: Thay đổi Gloss Contour là Cone Inverted, và check vào box Anti-aliased.

Bước 21
Chọn một Brush cứng tròn 12px, và bắt đầu thêm 2 dấu chấm ở 2 đầu dây ánh sáng trong mỗi ký tự như hình bên dưới.

Điều này sẽ làm cho hiệu ứng trông nổi hơn và đẹp mắt hơn.

Bước 22
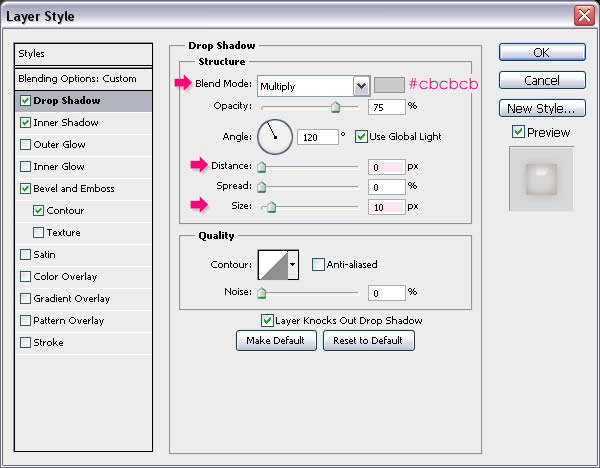
Nhấp đúp chuột vào layer text ban đầu và áp dụng Layer Styles sau:
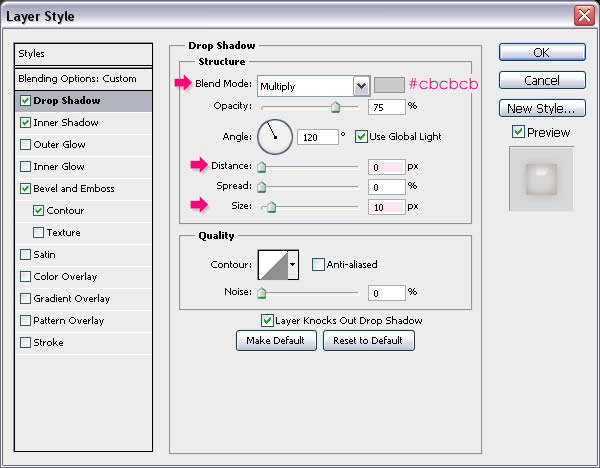
Drop Shadow: Thay đổi màu là #cbcbcb, Distance là 0, và Size là 10.

Inner
Shadow: Thay đổi màu là #c2b394, Opacity là 60%, Distance là 0, Size là
60, Gloss Contour là Gaussian và check vào box Anti-aliased.

Bevel
and Emboss: Thay đổi Depth là 300 và Size là 16. Không-check vào box
Use Global Light để chúng ta có thể thay đổi các giá trị Angle và
Altitude mà không làm ảnh hưởng đến các Layer Styles khác trong file
thiết kế của chúng ta. Sau đó, thay đổi Angle là 80 và Altitude là 50.
Ngoài ra, thay đổi Gloss Contour là Rounded Slope, Highlight Mode là
Overlay, và màu của Shadow Mode là #fefefe.

Contour: Chúng ta chỉ cần check vào box Anti-aliased.

Điều này sẽ tăng thêm hiệu ứng ánh sáng, độ bóng và làm cho hiệu ứng của chúng ta trông đẹp mắt hơn.

Bước 23
Nhấp đúp chuột vào layer text copy và áp dụng Layer Styles sau:
Inner Shadow: Thay đổi màu là #d1c2a4, Opacity là 50%, Distance là 0, và Size là 35.

Inner Glow: Thay đổi màu là #ebe3c8, Technique là Precise, Source là Center, và Size là 70.

Bevel
and Emboss: Thay đổi Depth là 500, Size là 20 và Soften là 1.
Không-check vào box Use Global Light, sau đó, thay đổi Angle là 60 và
Altitude là 35. Ngoài ra, thay đổi Gloss Contour là Ring và check vào
box Anti-aliased, thay đổi Highlight Mode là Vivid Light, màu là
#d6d2bc, Opacity là 60%, và thay đổi màu của Shadow Mode là #fefefe.

Contour: Chọn Ring Double contour và check vào box Anti-aliased.

Điều này sẽ tạo ra hiệu ứng trông giống như thủy tinh, sáng và bóng hơn.

Hình ảnh cuối cùng:
Đây
là kết quả cuối cùng, hy vọng bạn thích hướng dẫn này. Hãy cho biết,
cảm nhận cũng như những ý kiến của bạn về hướng dẫn này nhé!

mẽ, ngoài việc tiết kiệm được nhiều thời gian nó còn giúp bạn tạo ra
nhiều hiệu ứng đẹp mắt. Trong hướng dẫn này, chúng ta sẽ tạo ra một hiệu ứng văn bản trong Photoshop được lấy cảm hứng từ bóng đèn. Hãy bắt đầu!
Dữ liệu
Dữ liệu dưới đây được sử dụng trong hướng dẫn:
- Junegull font.
- Golden Metal Gradients by Adoralyna.
- Texturetastic Gray pattern.
Tạo một file mới với kích thước 1280 x 1024 px hoặc bất kỳ kích thước nào mà bạn muốn tạo.

Tô nó với màu đen hoặc bất kỳ tone màu tối nào miễn là đảm bảo được màu này là màu tối.

Bước 2
Tạo
text màu trắng với font chữ là Junegull và size là 400 pt. Kích thước
này khá lớn nhưng nó sẽ giúp cho text hiển thị chi tiết hơn.

Thay đổi Fill của layer này là 0%.

Nhân đôi layer text.

Bước 3
Ctrl/Cmd + Click vào hình thu nhỏ của layer text để tạo ra vùng chọn.

Tạo một layer mới ở giữa layer background và layer text. Sau đó đặt tên nó là “Black”.

Vào Select > Modify > Expand và nhập 5. Điều này sẽ mở rộng vùng chọn ra 5px.

Tô nó với màu #9b7e4f, sau đó vào Select > Deselect, hoặc Ctrl/Cmd + D để thoát khỏi vùng chọn.

Loading Contours
Bạn
có thể tải Contours để sử dụng cho một số Layer Styles bên dưới. Để làm
được điều này, vào Edit > Preset Manager, và chọn Contours từ menu
thả xuống Preset Type.

Nhấp vào mũi tên ở bên phải và chọn Contours.

Nhấp vào Append để add contours mới.

Bước 4
Nhấp đúp chuột vào layer Black và sử dụng các Layer Styles sau:
Outer Glow: chỉ cần thay đổi màu sắc là #8f6f2c.

Inner Glow: thay đổi chế độ hòa trộn (Blend Mode) là Multiply, màu là #e4d7b2, Source là Center, Size bằng 125, và Range là 35%.

Bevel
and Emboss: Thay đổi Technique là Chisel Hard, Depth bằng 300, Size
bằng 20, và check vào box Anti-aliased. Ngoài ra, thay đổi màu của
Highlight Mode là #c6a96c và Shadow Mode là #ddd6c1.

Contour: Chọn Cone contour, check vào box Anti-aliased, và thay đổi Range là 70%.

Texture:
Sử dụng texture là Texturetastic Gray, và thay đổi Depth với giá trị
nhỏ, khoảng 8 px. Điều này sẽ làm cho texture không quá mềm nhưng vẫn
đẹp mắt.

Stroke:
Thay đổi Size bằng 1, Fill Type là Gradient, và Angle là 90. Sử dụng
Gradient như bên dưới từ gói “Golden Metal Gradients”.

Đây là những gì bạn sẽ có được.

Điều chỉnh Fill là 50% cho nó trong suốt hơn.

Bước 5
Thiết lập màu của Foreground là #555555, và chọn brush cứng tròn 3px. Brush này sẽ tạo ra các đường ở giữa text.

Tạo một layer mơi ở trên layer Black và đặt nó là “Wire”.

Chọn công cụ Pen Tool và nhấp vào icon Paths trên thanh Options.

Bước 6
Công
cụ Pen Tool sẽ được sử dụng để thêm vào những đường cong, đường thẳng
đơn giản hay phức tạp tùy thuộc vào từng ký tự. Mỗi ký tự sẽ được tạo
riêng biệt sao cho phù hợp và đẹp mắt.
Trước hết, để tạo ra đường
thẳng bạn chỉ cần tạo một điểm neo sau đó nhấn giữ phím Shift để cho
Path được thẳng giống như bên dưới.

Hãy
nhớ rằng các điểm neo được tạo ra liên tục, chính vì thế bạn không thể
nào tạo ra các đường cong, thẳng cùng một lúc trên mỗi ký tự.

Nếu
bạn muốn dịch chuyển các điểm neo đã tạo, chọn Direct Selection Tool,
sau đó bạn có thể chọn một điểm nào đó cần dịch chuyển hoặc tất cả các
điểm và sử dụng những mũi tên trên bàn phím để dịch chuyển chúng.

Bước 7
Để stroke Path, click chuột phải vào nó và chọn Stroke Path.

Chọn Brush từ menu Tool thả xuống và nhớ rằng không check vào box Simulate Pressure.

Nhấn Enter/Return để thoát khỏi Path này và bạn có thể tạo Path mới.

Sử dụng Pen Tool một lần nữa để thêm phần còn thiếu của chữ E.

Và Stroke nó giống như bạn đã làm trước đó.

Bước 8
Đối
với các đường cong đơn giản, như trong chữ D, bạn cần phải nhấp chuột
và kéo nó để tạo ra một đường cong phù hợp với ký tự. Như trong ví dụ
này, chúng ta sẽ kéo nó song song với đường cong theo chiều dọc.

Sau đó kết thúc được cong tại điểm bạn đã bắt đầu như hình dưới.

Bạn vẫn có thể sử dụng công cụ Direct Selection Tool để dịch chuyển đường cong theo ý muốn.

Sau khi bạn đã có Path, chúng ta tiếp tục Stroke nó.

Bước 9
Để
tạo ra những đường cong phức tạp hơn, như trong chữ S, chúng ta sẽ bắt
đầu tạo ra những đường cong đơn giản bằng cách nhấn và kéo nó như bạn đã
làm ở bước trước. Đừng cố gắng làm cho nó hoàn hảo vì chúng ta có thể
điều chỉnh nó sau.

Sau
khi bạn đã tạo ra các đường cong, chọn công cụ Direct Selection Tool và
chọn một điểm neo (bằng cách nhấp vào nó). Sau đó bạn có thể điều chỉnh
để nó trông hoàn hảo và đẹp mắt hơn.

Click
vào điểm cuối giống như hình dưới và điều chỉnh nó, bạn có thể điều
chỉnh rộng hẹp, lên dưới sao cho hình dạng của đường cong như ý.

Không
cần phải hoàn hảo lắm, chúng ta chỉ cần nó giống với hình dạng của ký
tự. Dĩ nhiên, nó sẽ không quá gần hoặc quá xa một số khu vực trên ký tự
này.

Sau khi đã hoàn thành, Stroke Path này và thay đổi giá trị Fill của layer Wire là 50%.

Bước 10
Nhấp đúp chuột vào layer Wire và áp dụng các Layer Styles bên dưới:
Outer Glow: Thay đổi Blend Mode là Vivid Light, màu là #ffffbe, và Size bằng 13.

Inner Glow: Thay đổi Blend Mode là Vivid Light, màu là #d5d5cd, và Size bằng 1.

Điều này sẽ thêm vào ánh sáng rất tinh tế.

Bước 11
Nhân đôi layer Wire.

Nhấp đúp chuột vào layer vừa copy và điều chỉnh Inner Glow bằng cách thay đổi Size bằng 10.

Điều này sẽ làm tăng thêm các hiệu ứng ánh sáng.

Bước 12
Tiếp
theo, chúng ta sẽ tạo một brush đơn giản. Để làm điều này, chúng ta cần
tạo một file mới có kích thước 16 x 16px và background là Transparent.

Chọn công cụ Ellipse Tool, và check vào icon Paths trên thanh Options. Sau đó tạo một vòng tròn bên trong file.

Chọn Brush cứng tròn 1 px, Thiết lập màu của Foreground là màu đen. Sau đó chọn Ellipse Tool một lần nữa và Stroke Path.

Nhấn Enter/Return để thoát khỏi Path, sau đó vào Edit > Define Brush Preset, và đặt tên cho Brush này.

Bước 13
Quay trở lại file thiết kế của chúng ta, tạo một layer mới ở trên layer Wire copy và đặt tên là “Filament”.

Nhấn
chuột phải vào layer “Wire” và chọn Copy Layer Style, sau đó nhấn chuột
phải vào layer “Filament” và chọn Paste Layer Style.

Thay đổi giá trị Fill của layer “Filament” là 100%, thiết lập màu của Foreground là #d0b174.

Bước 14
Mở bảng Brush (Window > Brush) và thay đổi các giá trị bên dưới cho Brush mà bạn đã tạo ở bước 12.


Bước 15
Những
gì mà chúng ta sẽ làm tiếp theo là tạo một Path nhỏ dọc theo các dây
ánh sáng bên trong chữ cái mà ta đã tạo. Sử dụng công cụ Pen Tool một
lần nữa, và bắt đầu add thêm một đường hoặc đường cong nhỏ.

Sau đó, chúng ta cần Stroke Path này, click chuột phải và chọn Stroke Path.

Lần này, chúng ta check vào Simulate Pressure.

Điều
này sẽ làm mờ dần Brush ở điểm kết thúc. Tiếp theo, chúng ta sẽ thêm
nhiều Path dọc theo các đường ánh sáng ở trong chữ cái nhưng không nên
thêm quá nhiều để nó trông thật và đẹp mắt hơn.

Bước 16
Tạo một layer mới ở trên layer “Filament” với tên “Light”, sau đó click chuột phải và chọn Paste Layer Style.

Nhấp đúp chuột vào layer “Light” và thay đổi Outer Glow bằng cách điều chỉnh Opacity là 50%.

Bước 17
Chọn một brush tròn mềm và thiết lập các giá trị như bên dưới.


Bước 18
Thiết
lập màu của Foreground là #fffde1, sử dụng công cụ Pen Tool để tạo
những Path nhỏ ở những khu vực trống quanh dây ánh sáng.

Stroke nó và check vào box Simulate Pressure.

Điều này sẽ tạo ra một số khu vực sáng bóng và làm cho hiệu ứng của chúng ta trông sống động và tươi sáng hơn.

Thêm một vài hiệu ứng ánh sáng ở những khu vực khác. Bạn có thể thay đổi kích thước của Brush tùy ý để có được hiệu ứng tốt hơn.

Bước 19
Nhớ
rằng, bạn sẽ phải kiểm soát độ sáng bóng của Brush tốt nhất có thể. Dĩ
nhiên, chúng ta có thể giảm Opacity nếu có thể. Ở đây tôi giảm xuống còn
90%.

Bạn có thể thay đổi các màu sắc của hiệu ứng “Glow”. Ở đây, màu Inner Glow của layer Light là #83591e.

Sự khác biệt không lớn lắm nhưng bạn có thể thấy được vệt sáng của chúng ta ít trắng và vàng hơn.

Bước 20
Tạo một layer mới ở giữa layer “Back” và layer “Wire” với tên “Pins”, sau đó thay đổi giá trị Fill là 0%.

Nhấp đúp chuột vào layer “Pins”, và áp dụng các Layer Styles sau:
Inner Glow: Thay đổi Blend Mode là Vivid Light, màu là #e9dcbb, Source là Center, và Size là 7.

Bevel
and Emboss: Thay đổi Technique là Chisel Hard, Gloss Contour là Ring
Double, check vào box Anti-aliased, và thay đổi màu của Shadow Mode là
#9a8739.

Contour: Thay đổi Gloss Contour là Cone Inverted, và check vào box Anti-aliased.

Bước 21
Chọn một Brush cứng tròn 12px, và bắt đầu thêm 2 dấu chấm ở 2 đầu dây ánh sáng trong mỗi ký tự như hình bên dưới.

Điều này sẽ làm cho hiệu ứng trông nổi hơn và đẹp mắt hơn.

Bước 22
Nhấp đúp chuột vào layer text ban đầu và áp dụng Layer Styles sau:
Drop Shadow: Thay đổi màu là #cbcbcb, Distance là 0, và Size là 10.

Inner
Shadow: Thay đổi màu là #c2b394, Opacity là 60%, Distance là 0, Size là
60, Gloss Contour là Gaussian và check vào box Anti-aliased.

Bevel
and Emboss: Thay đổi Depth là 300 và Size là 16. Không-check vào box
Use Global Light để chúng ta có thể thay đổi các giá trị Angle và
Altitude mà không làm ảnh hưởng đến các Layer Styles khác trong file
thiết kế của chúng ta. Sau đó, thay đổi Angle là 80 và Altitude là 50.
Ngoài ra, thay đổi Gloss Contour là Rounded Slope, Highlight Mode là
Overlay, và màu của Shadow Mode là #fefefe.

Contour: Chúng ta chỉ cần check vào box Anti-aliased.

Điều này sẽ tăng thêm hiệu ứng ánh sáng, độ bóng và làm cho hiệu ứng của chúng ta trông đẹp mắt hơn.

Bước 23
Nhấp đúp chuột vào layer text copy và áp dụng Layer Styles sau:
Inner Shadow: Thay đổi màu là #d1c2a4, Opacity là 50%, Distance là 0, và Size là 35.

Inner Glow: Thay đổi màu là #ebe3c8, Technique là Precise, Source là Center, và Size là 70.

Bevel
and Emboss: Thay đổi Depth là 500, Size là 20 và Soften là 1.
Không-check vào box Use Global Light, sau đó, thay đổi Angle là 60 và
Altitude là 35. Ngoài ra, thay đổi Gloss Contour là Ring và check vào
box Anti-aliased, thay đổi Highlight Mode là Vivid Light, màu là
#d6d2bc, Opacity là 60%, và thay đổi màu của Shadow Mode là #fefefe.

Contour: Chọn Ring Double contour và check vào box Anti-aliased.

Điều này sẽ tạo ra hiệu ứng trông giống như thủy tinh, sáng và bóng hơn.

Hình ảnh cuối cùng:
Đây
là kết quả cuối cùng, hy vọng bạn thích hướng dẫn này. Hãy cho biết,
cảm nhận cũng như những ý kiến của bạn về hướng dẫn này nhé!



 Tường nhà
Tường nhà Bài viết
Bài viết Kết bạn
Kết bạn Tài sản
Tài sản